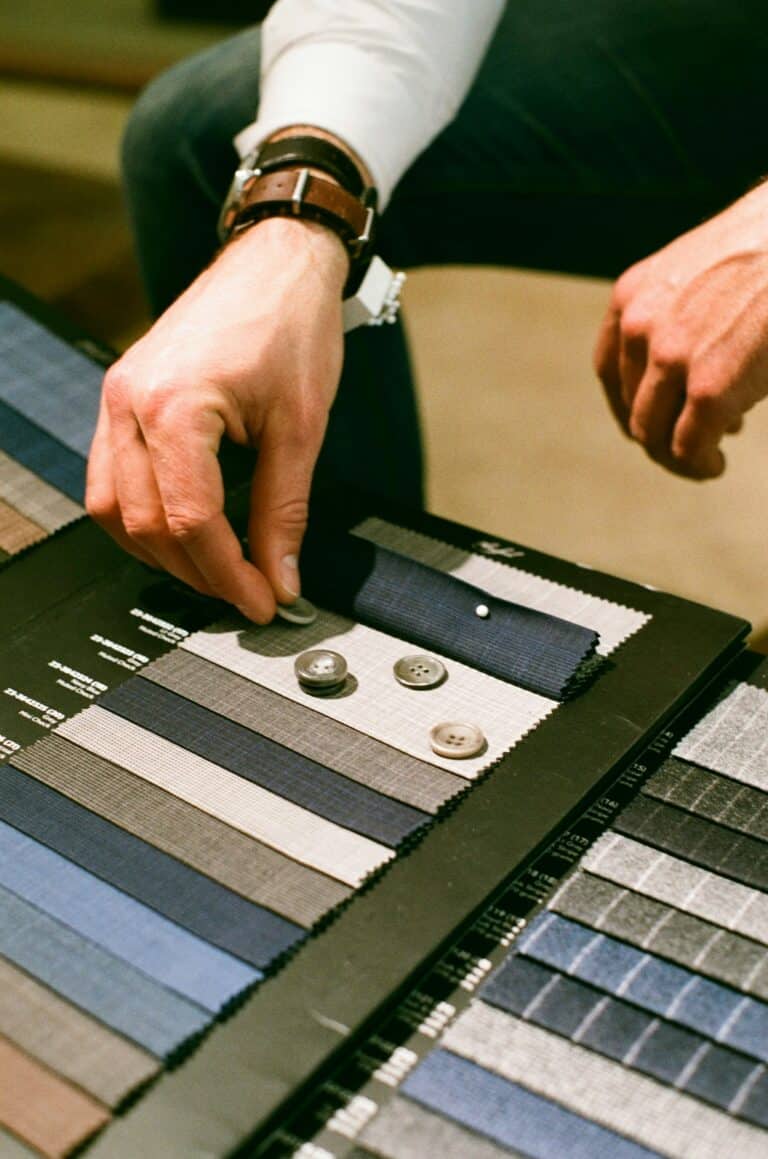
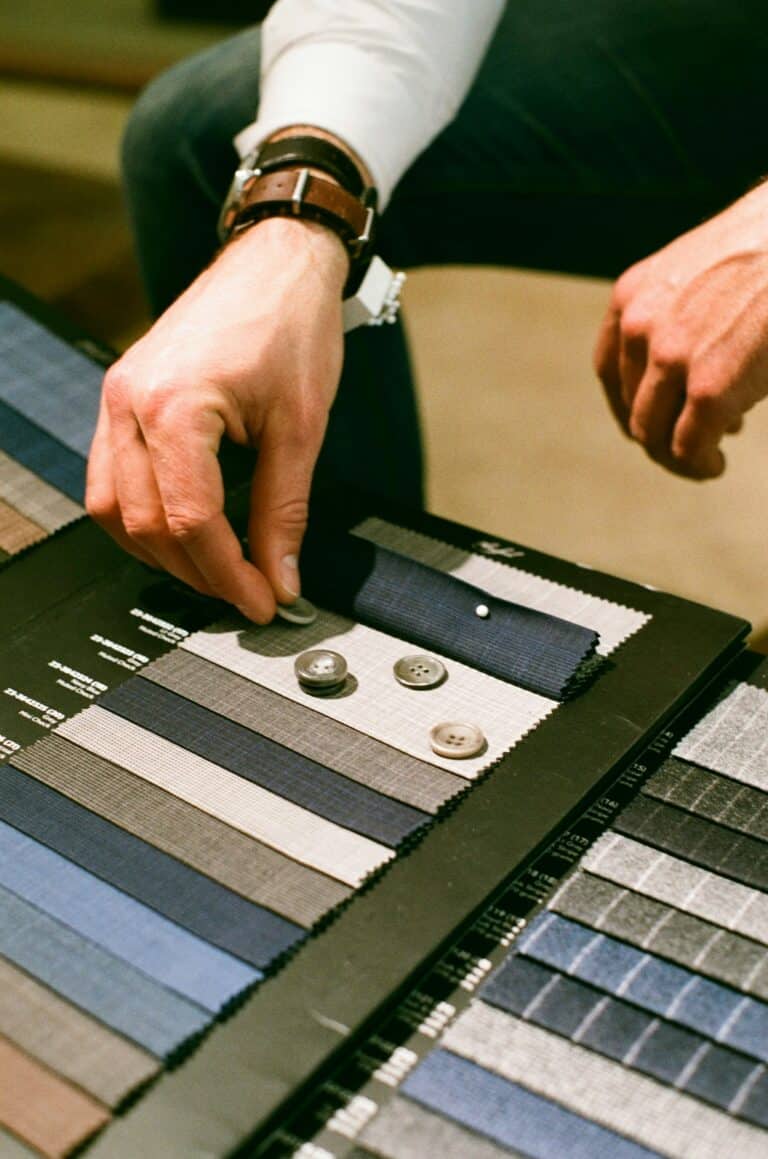
Products are the lifeblood of any commerce operation. Without them, there's nothing to sell and no reason for customers to interact with a brand. Product data is a key part of the Aries Composable Confidence Assessment where our professionals will take a deep dive into a specific business. However, here are some high-level items that are consistent across a composable architecture.

As a next step to composable commerce, we often see customers looking at how to do personalization within headless ecosystems. In our approach, personalization generally falls into three main categories supported by one or more personalization platforms: customer grouping, product affinity, and targeting.

Your GraphQL implementation can provide new opportunities for your organization to combat malicious traffic and bad actors. This will not replace best practices for securing sensitive data, but these practices help mitigate illegitimate traffic like bots, scripts, and denial-of-service attacks. Here are three ways Aries uses GraphQL to protect your site.

An Aries client recently decided to tackle BFF (Backend For Frontend) layers, how they should be implemented, and which best practices should be followed in a composable implementation. Our CTO, Tim Steele, provided an impressive workshop diving into the details, edge cases, and best practices tying it all directly to this specific project. While it’s impossible to capture the immense value this workshop provided in a blog post, I’d like to showcase some of the highlights.

If you were to plug the question, "What does QA mean?" into your favorite search tool, you would get about 7,980,000 results. However, we need to define what Q.A. is an acronym for before we can start talking about the true definition of it. I want to take a step back to reset our foundation when we talk about QA. So let’s get into it; what does QA really mean?

A strange, uneasy feeling came over me while I chatted with a project manager about an upcoming ecommerce project. As we talked about the project's goals, expectations from the team, the timeline, and the challenges the project team will face, the stranger I started to feel. Looking at the chicken scratches on my iPad, which passed as my notes, the source of the unease jumped out in three bullet points: Agile, Automation, and AI. These three elements can make or break your project.

In recent years, artificial intelligence (AI) has made its way into the developer's toolkit, promising to streamline workflows and boost productivity. In this blog post, we'll explore the impact of AI on the everyday work of frontend developers, with a focus on tools like GitHub Copilot and ChatGPT. We'll discuss their benefits and disadvantages and highlight why human developers remain irreplaceable in certain aspects of the design process.

Household projects and digital projects share similarities in the planning and execution processes. Both require a clear blueprint or design to guide the construction, whether it's architectural blueprints for a house or wireframes and specifications for a digital project. In both cases, skilled leaders are essential, with Decorators and Construction Project Managers for a house, and Product Managers and Project Managers for a digital project. However, the misunderstanding of all four of these roles is prolific in their respective fields. What happens in the negative space where Product and Project Management are misused or, even worse, not assigned to a project at all?

In the age of digital ubiquity, designing a product that has accessible UX and caters to a diverse array of users is not just a mark of excellence but a necessity. From a front-end developer's viewpoint, enhancing accessibility is akin to laying down the red carpet for users of all abilities to have an equal and extraordinary experience on the web. Let's delve into the intricacies of intertwining accessibility and UX to forge a path that leads every user to their desired destination without barriers.

Instituting commercetools, or any digital transformation, can feel like an intricate journey into the unknown. Yet, much like any thrilling expedition, it's not something one should embark on without the right preparation. A carefully drafted map to guide your path, a backpack stuffed with all the necessary supplies, and a team of able explorers ready for the adventure are critical. With that spirit of anticipation and readiness, let's dive deeper into the three essential areas of focus when implementing commercetools.