Like the Headless Horseman, the frontend and backend are decoupled in headless ecommerce. This means that testers no longer have to wait for both the frontend and the backend to be completed before they start testing. But this also means that they have to, in a sense, test the same feature three different times. So how do you do this?

Just because your application has moved to the cloud doesn't mean all the best practices you’ve built up go away. Instead, look at your cloud environment as something that buys you both time and flexibility that you still have to test.

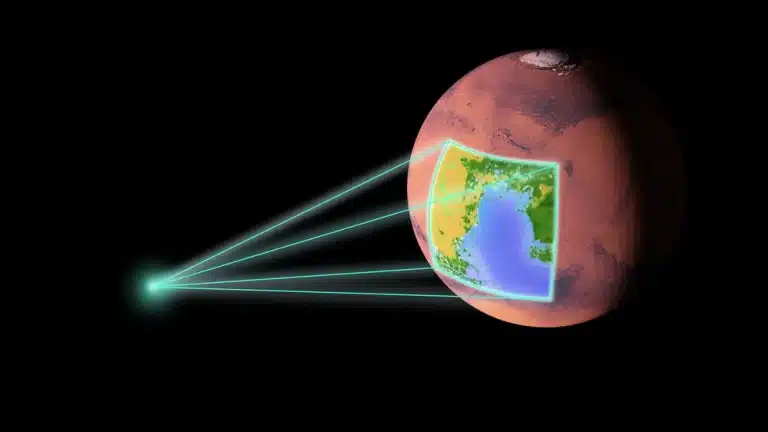
Testing APIs used in the MACH framework is essential to ensure that they are reliable, efficient, and secure. By following the best practices outlined here, you can certify that your APIs are able to handle the demands of a busy ecommerce environment.

As the M in the MACH framework acronym, understanding the role that Microservices play is critical to understanding how to test them during development as well as during End-to-End testing. Think of microservices like individual Lego bricks that, on their own, don’t do much. But, when they are combined, they can build anything.

The commercetools platform simplifies managing products, categories, user accounts, and other aspects of a modern eCommerce website. However, commercetools does not have an environment migration function to promote changes. To facilitate project migrations, there is a Terraform provider for commercetools to make it easier to administer these settings, an essential component to moving changes from a development project to a production project. This article will explore how to manage Project Settings as a general example of organizing a commercetools Terraform project.

In a world of turn-key eCommerce, one-click installs, and talking to bots to find your order, why does it take so long to change an item's price? It might be time to reconsider our eCommerce software choice because it looks like we’re using a legacy platform.

“Headless” is very marketable, but “head” is not the best metaphor for an interface. People don’t have more than one head, and their head never changes. A better but less catchy metaphor is a hat. Like hats, your interfaces change to meet the user’s situation.

We have done monolith implementations, and we have done composable implementations. Any major commerce project has challenges. We believe the notoriety around composable's complexity isn't because it is harder than monoliths but because it is different.